Muy buenas tardes a todos los seguidores del blog en esta ocacion instalaremos el editor de código que tiene por nombre SUBLIME TEXT en su version 2 y tambien la version 3.
Para poder descargar el instalador pueden acceder a la pagina
www.bit.do/prograwebfcadiz
Una vez descargado deberemos seguir lo siguientes pasos.
1. Abrir el programa sublime text como administrador.
2. Descargar el archivo con el nombre de Package Control.sublime-package
3. Una vez descargado los siguiente sera copiarlo en la carpeta donde se instalo el sublime text dependiendo la version si es de 64 o 32 bits. en mi caso el sublime text se instalo en siguiente direccion C:\Program Files\Sublime Text 2\Pristine Packages hay que copiar el archivo descargado en la carpeta con el nombre de "Pristine Packages".
4. De esta forma ya tendriamos instalado el package control que es necesario para poder instalar Emmet.
MUY BIEN AHORA CONTINUAMOS INSTALANDO EMMET Y PYV8
1. Nuevamente podemos ingresar al enlace
www.bit.do/prograwebfcadiz y buscar en la carpeta de sublime text 2 en la carpeta plugin emmet para instalación manual st2. y descargamos el archivo con la extension .zip que tiene por nombre "emmet-sublime-master.zip"
2. Una ves descargado, entraremos a sublime text y nos vamos a la opción que dice PREFERENCE>PACKAGES.
3. Copiar el contenido descargado en la carpeta que abrimos en la opcion 2.
4. Reiniciar el programa SUBLIME TEXT.
PARA INSTALAR "Pyv8 para los Snipet"
1. Debera descargar el programa o carpeta de el mismo enlace seleccionado en la parte superior.
2. Y tambien copiarlo en la misma carpeta.
PRUEBA DE FUEGO
Si todo esta correcto, entonces simplemente:
1. Abrimos sublime text.
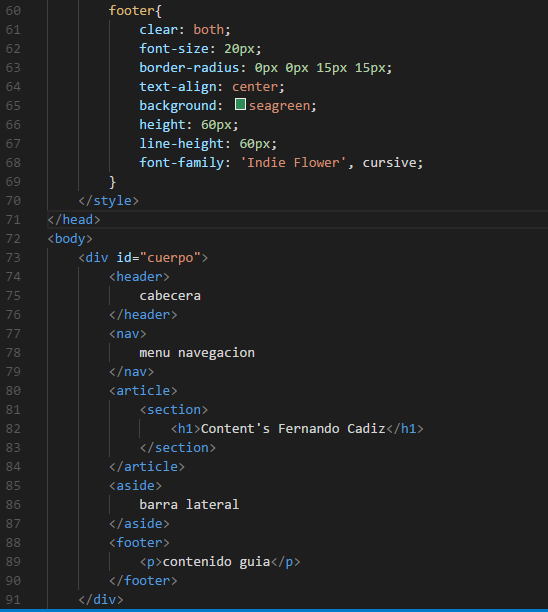
2. En parte final del archivo encontramos el lenguaje en el que estamos programando en este caso tendremos que seleccionar la opcion html
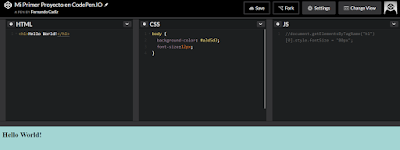
3. Por ultimo simplemente escribimos html:5 y presionamos la tecla TABULADOR. Si todo esta correcto deberíamos observar la estructura que vemos en la ultima imagen.
SALUDOS.